Pixel : Préparer une image

Ce tutoriel est de ma conception.
Si vous y retrouvez une similitude avec un autre tutoriel,
il s'agit d'une pure coïncidence.
Vous pouvez partager votre création, faire des signatures pour vos amies et dans des groupes
mais aucunement mettre les tags sur vos sites ou blog en signalant qu'il est de votre création.
Les personnes qui veulent traduire ce tutoriel en une autre langue, qu'elles me le fassent savoir.
Un lien de retour sera demandé.
![]()
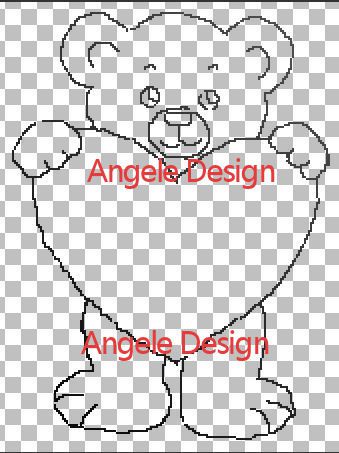
Nous allons apprendre à faire un élément pixel à partir d'une simple image !
Voici l'image :

Enregistrez l'image sur votre disque dur. Ouvrez le à partir de votre logiciel.
Dupliquez votre image et fermez l'original. Calques, cliquez droit et changez votre arrière plan en calque raster.
Faites calques, rajouter un calque. Vous avez 2 calques.
- en premier le calque du dessin
- en deuxième (au-dessus) le calque vide.
Maintenant vous allez prendre votre pinceau dans la barre d'outil à gauche. (Ne vous trompez pas, prenez le pinceau pas le stylo)
Règlage du pinceau :
Forme : ronde
Taille : 1
Rigiité : 100
Pas : 55
Densité : 100
Epaisseur : 10
Rotation : 0
Opacité : 100
Mode mélange : normal
Trait : continu
Maintenant vous pouvez dessiner votre ourson. Mettez votre calque à 800% pour plus de facilité.
De temps en temps, cochez le calque du dessous pour voir si vous n'oubliez rien. Revenez sur les endroits oubliés.
Choisissez une couleur qui tranche, un noir par exemple.
Ne faites pas la fleur, pour une première, c'est un peu compliqué.
Surtout n'oubliez pas d'enregistrer en .psp pas en .pspimages.
Vous devez avoir ce résultat là.

Maintenant nous allons corriger les erreurs de tracé avec la gomme.
Prenez votre gomme.Configuration : prendre le carré et non le cercle. Taille 1, rigidité 100, pas 1, densité 100, épaisseur 100, rotation 0, opacité 100.
Il faut qu'il n'y ait toujours qu'un seul pixel sur tous les tracés.
Regardez l'agrandissement ci-dessous.
Regardez quelques détails agrandis du pixel corrigé


Voici le travail terminé aux bonnes dimensions.

N'oubliez pas de mettre votre signature et surtout d'enregistrer votre premier pixel en .gif et/ou .PNG si vous désirez nous montrer votre travail.
Un autre tutoriel fera l'objet du tracé corrigé et du coloriage.
Merci à vous d'avoir suivi ce tutoriel.
![]()
